Managing Github Pages blog with VScode and Jekyll
In recent days, I barely managed my blog after graduation. Switching my most favorite code editor from Atom to VScode also makes it hard, since there is no plugins such like Jekyll Atom. It provides an integrated Jekyll commands, and several tools for post management. There is a plugin named Jekyll Snippets in VScode marketplace, , but I don’t think it is not comparable to Atom’s plugin.
As I do not want to use several editors, I kept looking for a way to manage my blog with VScode, and I found a reasonable one: using VScode insider, Docker Jekyll and jekyll-post plugin.
Each has the following advantages:
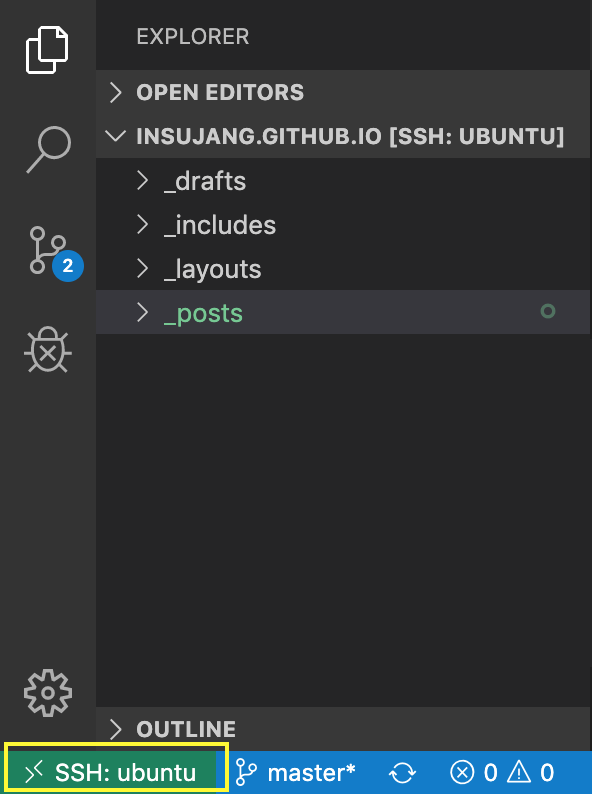
- VScode insider: you can access files in a remote session through SSH. My laptop is also able to run Docker, however, I prefer to put all works in the server, so that I can access them without checking out files into local computers.

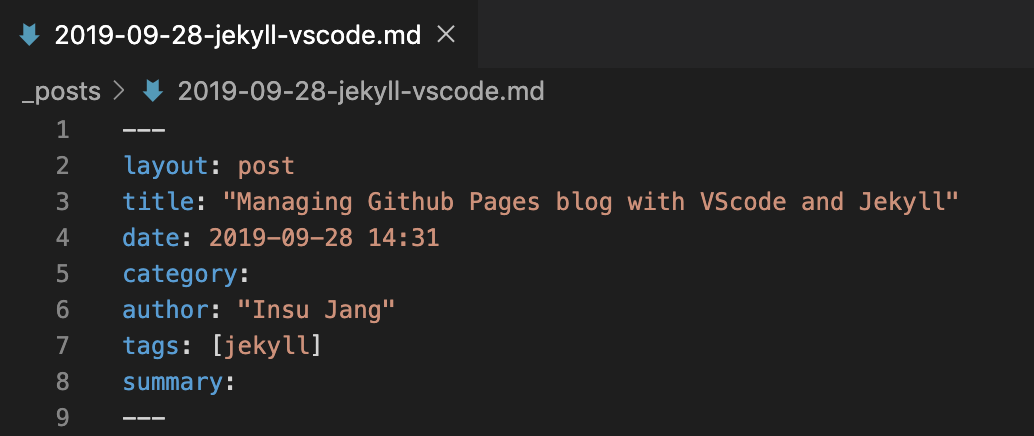
- Jekyll Post plugin: This provides a post template that is convenient. Keeping the format of posts without any help is quite annoying (manually copy and paste of the existing post, rename, modify, etc), but this plugin helps eliminate it. This plugin automatically generates the following format.

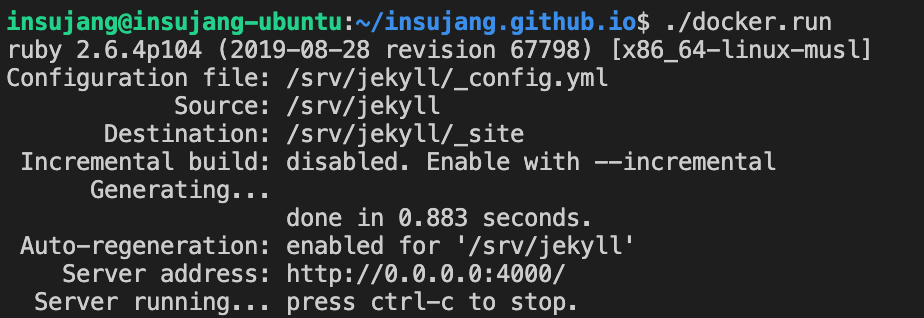
- Docker Jekyll: A main advantage of using Docker is that dependent packages are isolated, so each applications can be modulized as standalone. By using Docker Jekyll, we do not have to take care of any dependencies: just one command is enough to run it.
$ docker run --rm --volume="$PWD:/srv/jekyll" --it -p 4000:4000 jekyll/jekyll jekyll serve

That’s it. $PWD is the root directory of my Github Pages repository, everything else is managed by Jekyll in the container. As the directory is bound inside to the container, Jekyll recognizes the change and regenerates the local site right after I save a file, then I can see the result in the browser.
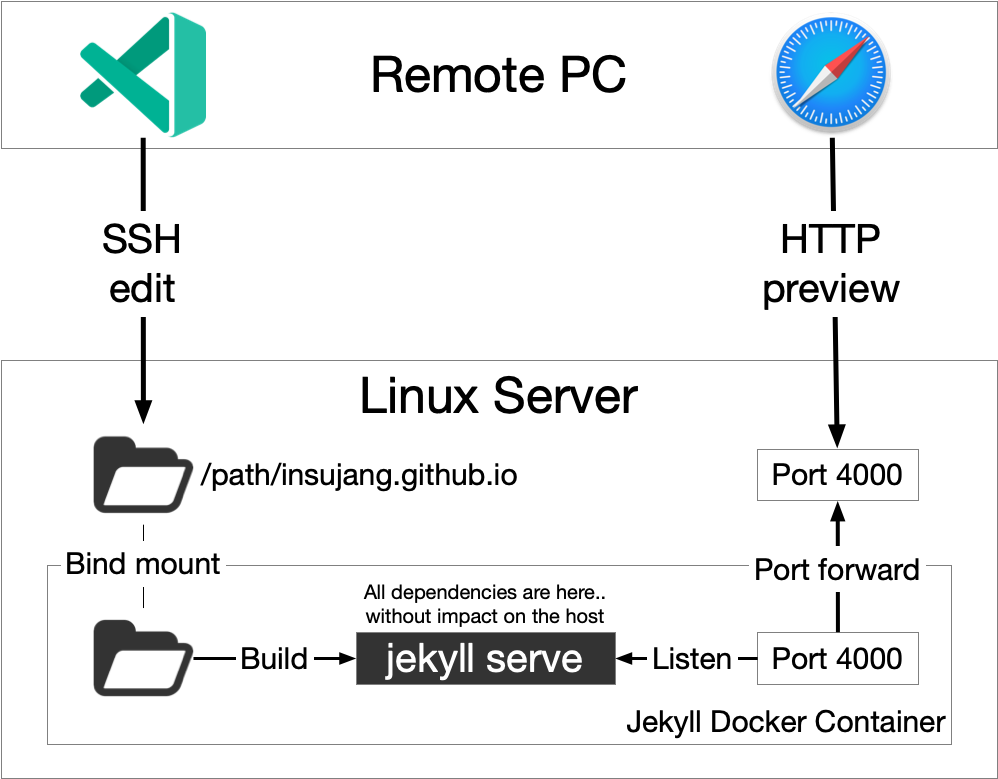
With this setup, now I can manage the blog wherever with any computers, without duplicately cloning the repository. A brief diagram of editing is as follows.